タチ子~、ブログのアイキャッチ画像、どうやって作ってるの?

おっけ!じゃあ今日はタチ子が作った画像で解説するね!
今日はフリーサイト「Canva」を使ってタチ子が以下Twitterヘッダー画像を作った手順を解説します。
これ。


なぁ~んもない凡人でございまする。
それでもCanva使ったら1時間で、過去分も含めて10個アイキャッチ画像アップデートできました!
そもそもブログやTwitterに特別なアイキャッチ画像は必要?
必要です!
アイキャッチ画像が必要な理由
- Twitter等での反応が全然違う(実体験3倍とか)
- サイト全体のイメージの統一 ⇒ 発信情報に信憑性が出る
- 訪問に来て下さった閲覧者さんにサイト内を回遊してもらえる、再訪問してもらえる
要は、
アイキャッチ画像ちゃんとしてる
↓
手入れが行き届いている
↓
ファンになってもらえるかも!?
とタチ子は思っています。

訪問者=ファンも誰かに拡散したくなるアイキャッチ画像を目指しましょう。
アイキャッチ画像どうやって作る?
フリーサイトからの素材をそのまま使う
- 編集の手間かからない(いいね!)
- タイトルとか入れられない(ツラいね!)
- サイズ感とかテイストがバラバラになりがち(ツラいね!)
- 毎度探すのに時間かかる(ツラいね!)
フリーサイト素材に手を加えて自分で作る
- センスが問われるのよ・・(ツラいね!)
- PPTとかじゃ厳しいし。(ツラいね!)
- 専用ツールないと難しいのよ(ツラいね!)
- とはいえ使いこなせるかわかんないものに投資できる気がしないし…(ツラいね!)

どうしましょう、ツラいのオンパレードになってしまいました。。

なんだよ~!じゃあどうしたら良いわけ?
大丈夫!次から解説します!
フリーツールCanvaを使おう!
タチ子史上、Canva以前・以降ってくらい画像に関する悩みなくなりました。ほんとに。

Canva、ローランドみたい…
Canvaのすごいところ
- 無料版でも結構使えちゃう
- 初心者でも超簡単に操作できるUI
- テンプレや素材・フォントがツール内に豊富
- 贅沢しなければ色んなフリーサイトに素材探し行かなくてもいい
- Canvaで作った画像は無料ユーザー・有料ユーザー問わず商用利用可能

無料版で困ったのは今のところ「最初に決めたサイズからリサイズできない」ってことくらいかなぁ?

なるほどね、じゃあそろそろ作り方教えて?
タチ子Twitterヘッダーができるまで|ステップ解説
アカウント登録しましょう!
以下からできます。
https://www.canva.com/ja_jp/
グーグルアカウント持ってればサクッと簡単に作成できます。
アカウントが作成できたらログインしましょう。
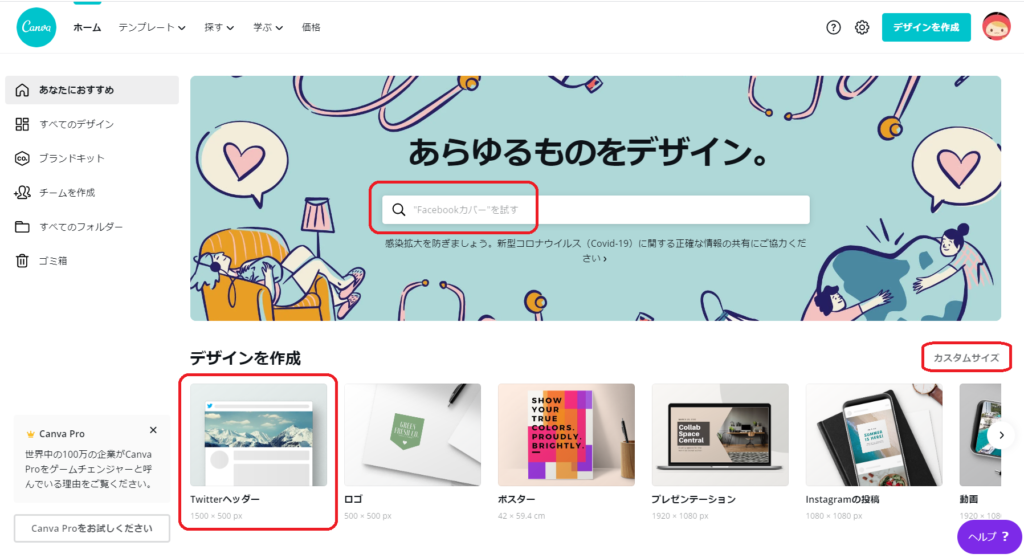
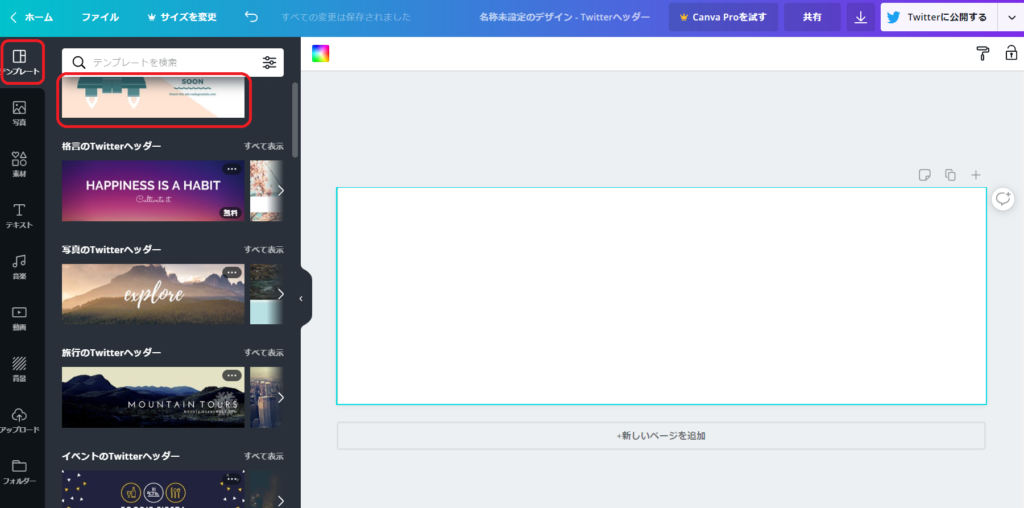
作りたい画像のサイズを選択しましょう!

赤枠で囲んだところから検索したり選択したり、カスタムでサイズを指定することもできます。
ブログのアイキャッチ画像だと1200×630pxが適切とか言われてますね。
サイズを選択すると、そのサイズの真っ白なキャンバスが立ち上がります。

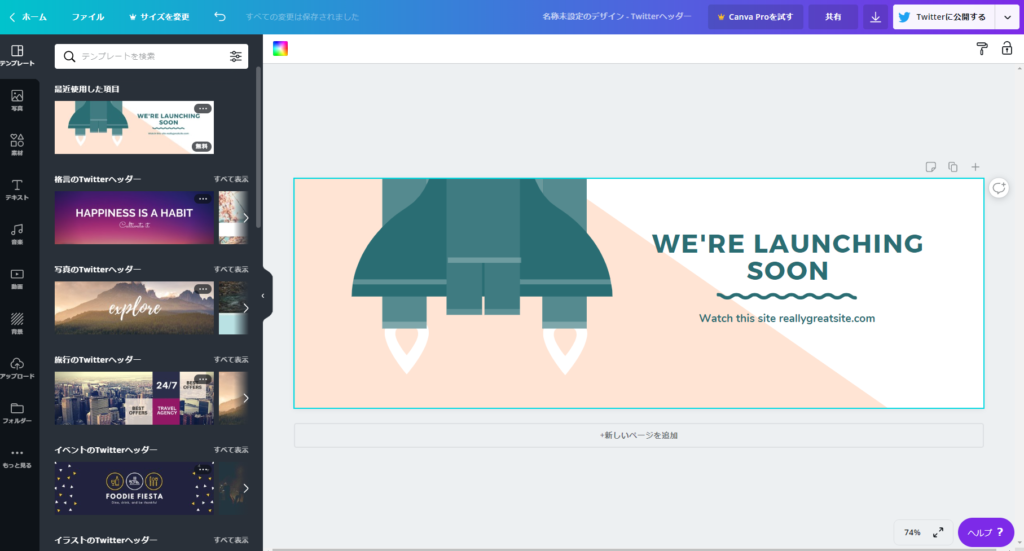
テンプレートからインスピレーションを得ましょう!
グローバルメニューの「テンプレート」から気になるものを選択するとキャンバスエリアに表示されます。
タチ子は写真よりイラストが良かったのでこれを選びました。

- FIREの象徴・ロケットがある!
- ベースシンプルな方が背景とかアレンジできそう!
イラスト・写真によっても雰囲気が変わるのでご自身のサイトイメージに合ったものをチョイスしてくださいね。
次はオリジナリティを加える編集をしていきましょう!
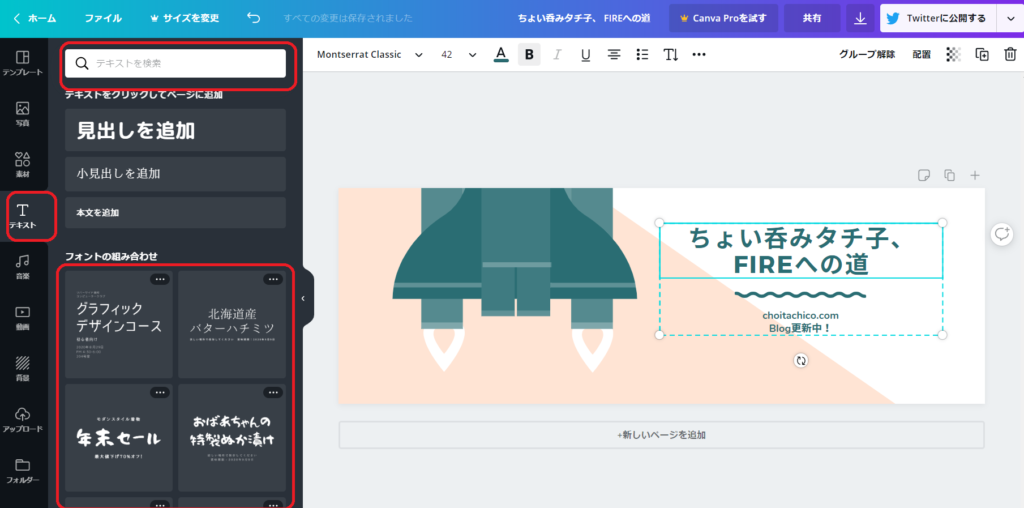
Blog名をアピールしましょう!
フォントを選ぶ
赤枠の「テキスト」から使いたいフォントを選んでBlog名をテキスト入力していきます。

こんな感じ。
Blog名の特徴が出るようにカナ・漢字・アルファベットでいい感じのやつをチョイスしましょう。
タチ子のブログ名は日本語表記なので、なんか少し優しい感じがいいかな。と。

検索してもらえるようにサイトURLとかも入れてみよっと♪
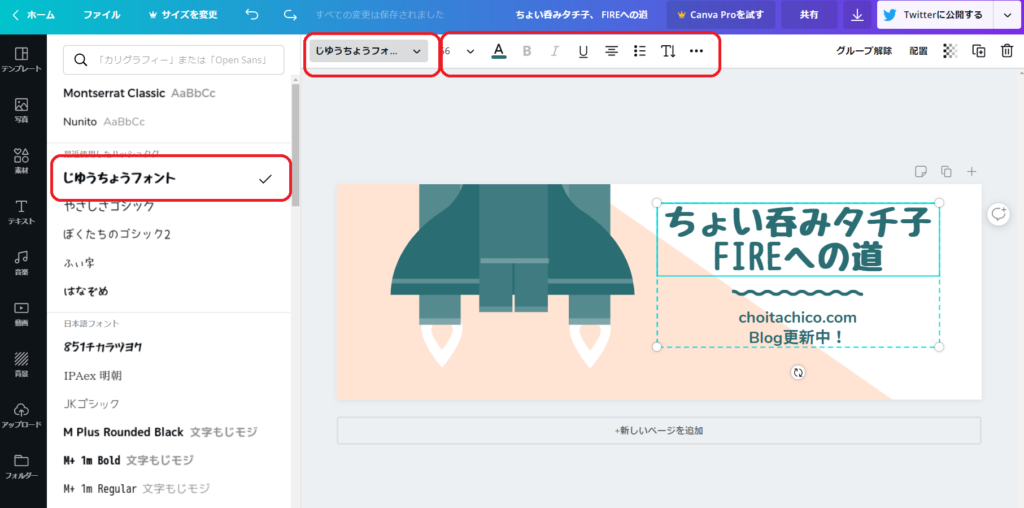
テキストカラーを変更する
ブログのキーカラーになどを設定するのがいいでしょう。
予め配置されているカラーリストから選ぶか、カラーコード指定もできます。(#ffffff みたいに)

さっき入力したフォントも左の赤枠から変えたりできますよ。
テキストサイズを調整する
サイズ変更も上の赤枠エリアから可能です。
スマホでも見えそうなサイズに。でもうるさくないように…

ここまでできたら次は背景の変更です!
背景を変更する
テキスト側はシンプルに白にして、ロケット側は他のアイキャッチと併せてストライプがいいかなーとか思いました。
完成形をおさらい。

どうやったか見ていきましょう。
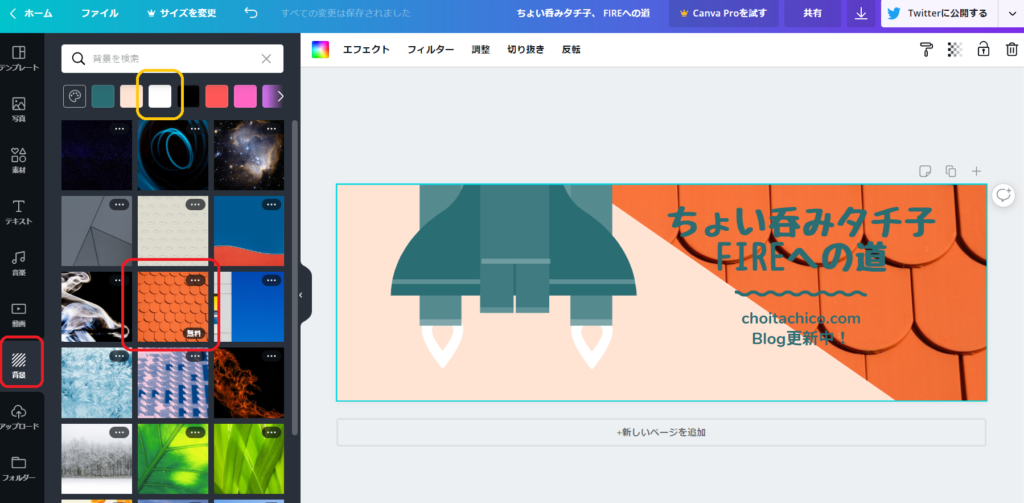
まず左側のグローバルメニューから「背景」を選択。
試しにオレンジの屋根っぽいやつ選んでみました。

おや?もともとの白地の方が変わっちゃった。
てことはこの画像の「背景」は白地で、肌色は図形が乗っかってただけなんですね。
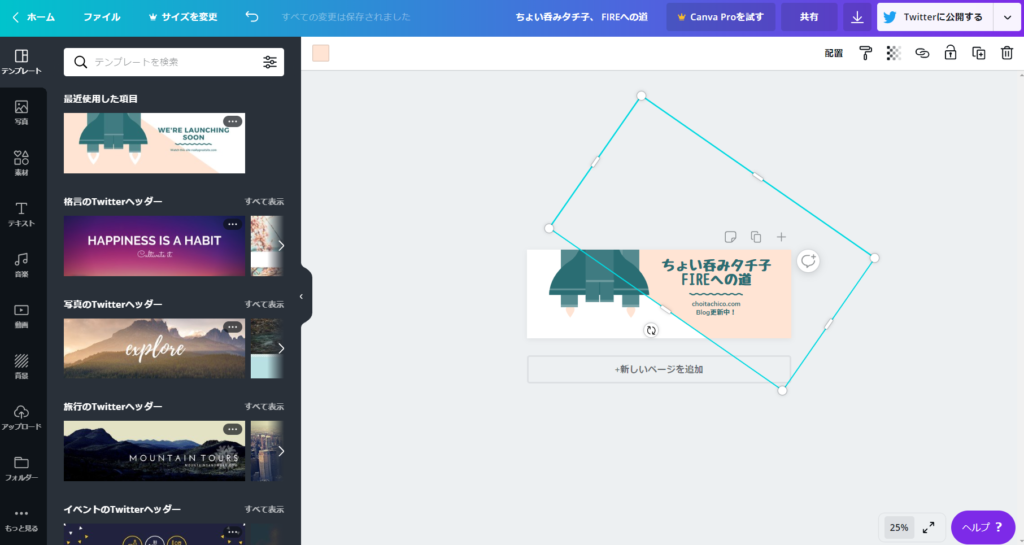
黄色枠を押すか「Ctrl+z」などで背景を白く戻します。
あらためて背景に乗っかってた肌色の図形をドラッグしてBlog名フォントの後ろに移動させました。

こんな感じかな。
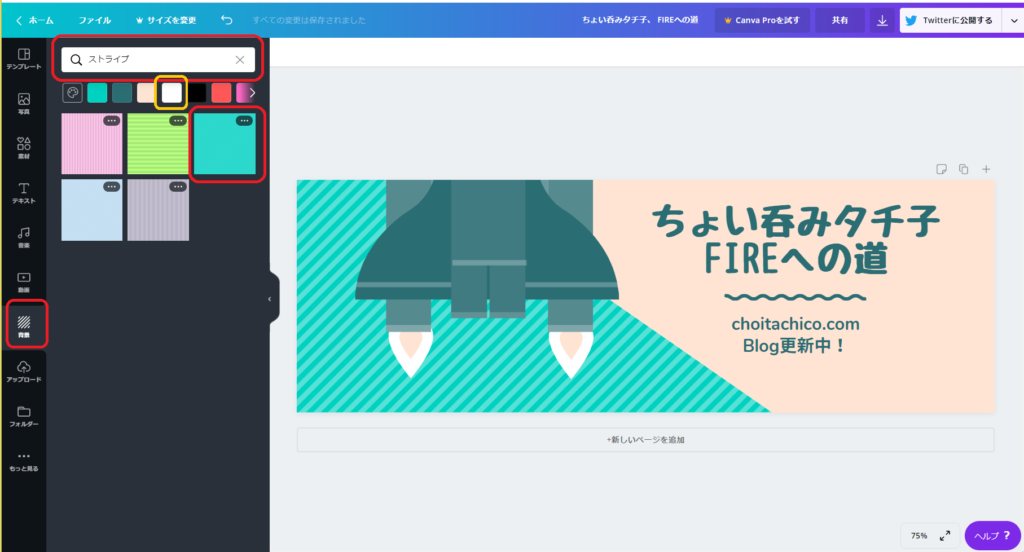
今度こそ背景にストライプをつけます。
グローバルメニュー「背景」→検索窓に「ストライプ」入力→良さげな緑のがあったのでこれに決定。
キミに決めた! (`・ω・´)キリッ

ロケットの後ろがストライプになりました。
次にさっきテキスト側に移動させた肌色の四角を選択して、黄色枠で囲んでる「白色」を選択

これで背景完成です。
余白に素材をトッピングする
何となくバナーの右下が寂しく感じたので、資産形成Blogっぽくグラフを入れてみようと思いました。
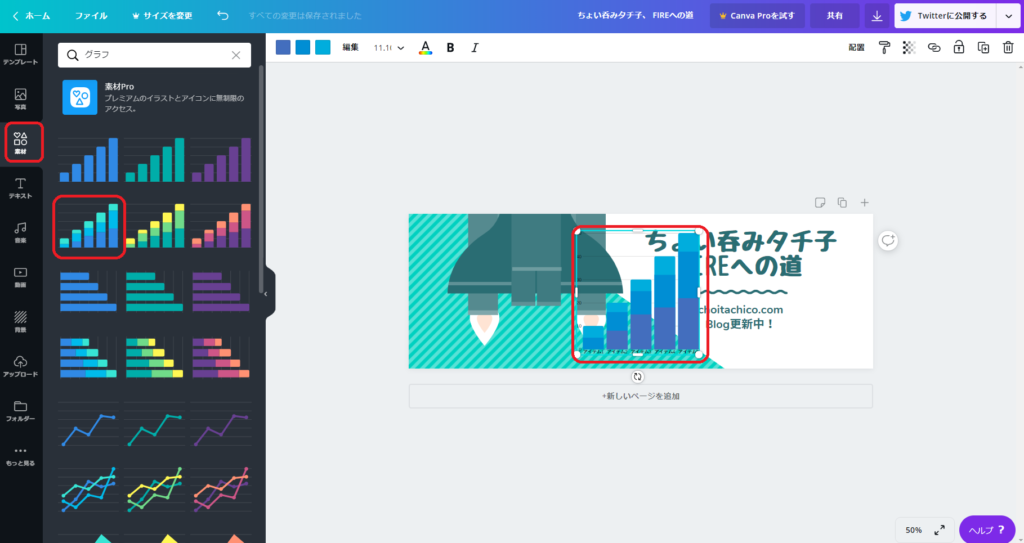
グローバルメニュー「素材」を選択→検索窓に「グラフ」を入力→良さげな棒グラフがあったのでこれに決定。
キミに決めた! (`・ω・´)キリッ

グラフが入りました。
ドラッグ&ドロップで移動さえたり縦に伸ばしたりして配置

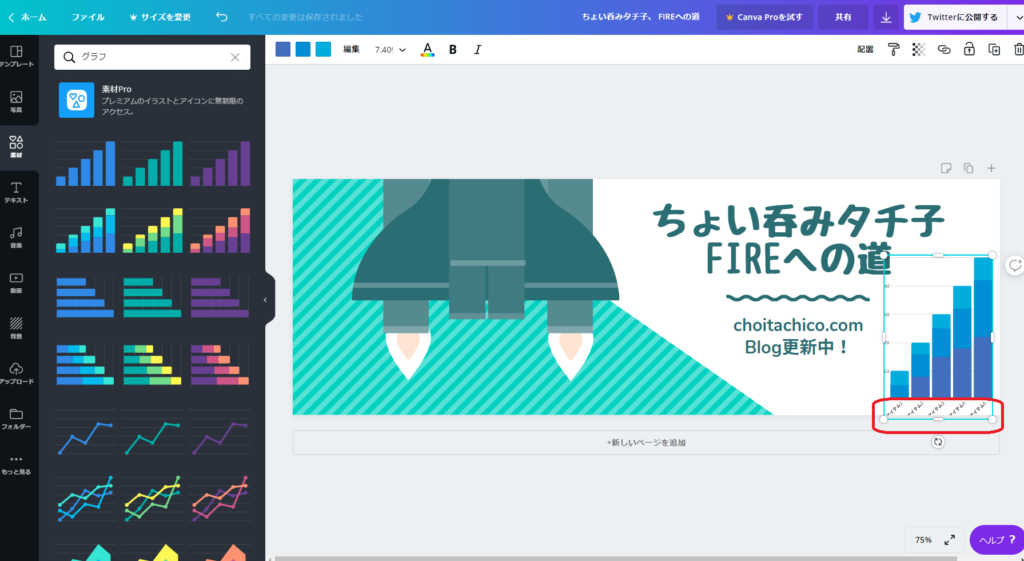
おや、なんかメモリ細かいの邪魔ですね…
テキストを背景色と一緒にして消しちゃえ。
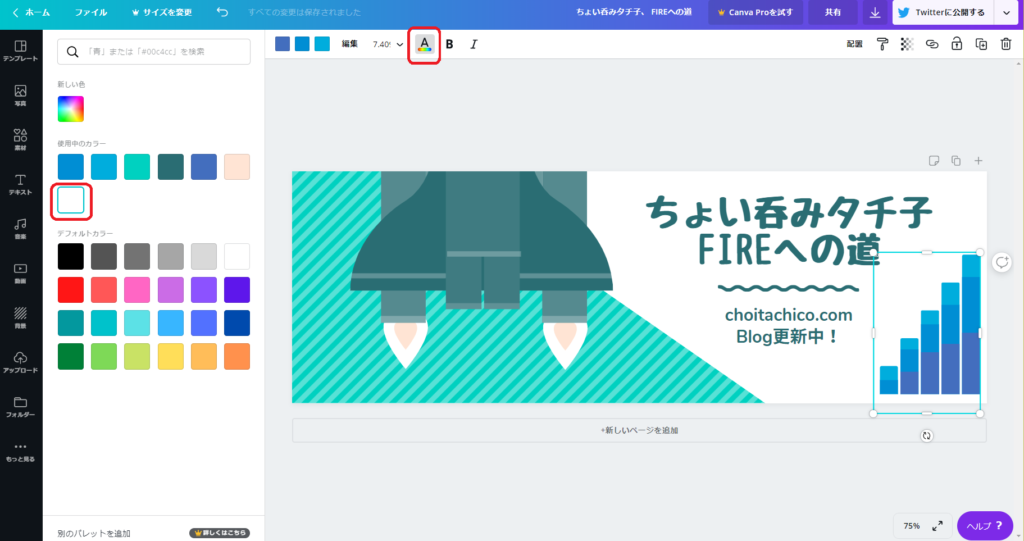
テキストカラー選択で白に変更。メモリとか消えました。

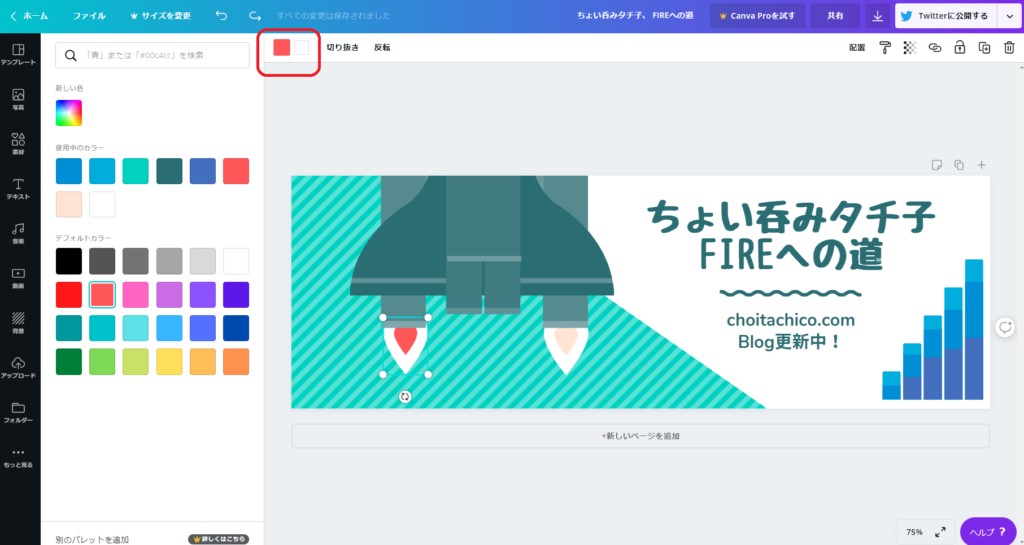
元の素材の色味を変更する
なんか色味が寂しいかな?ロケットの火を差し色にしよう!
色変えたい内側の炎みたいな箇所を選択して、色を変更。

これで完成です!!!

お疲れ様でした!!
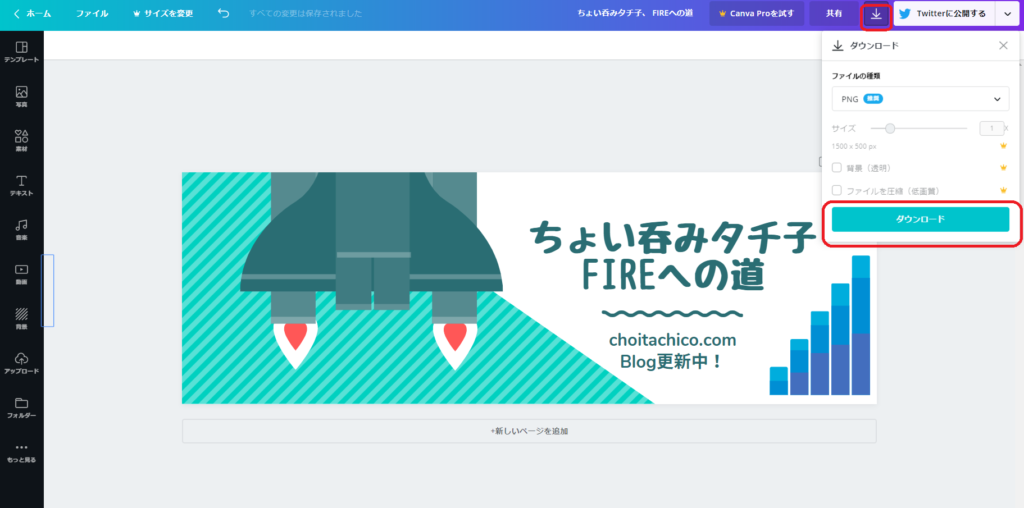
ダウンロードしましょう!
ここをこう。


わーなんか僕でもあっという間にできそうー♪
まとめ
この記事では
Canvaの中のテンプレートをたくさん眺めたり、諸先輩方のアイキャッチ画像も参考にするとデザインアイディアの幅も広がるかと!
とはいえ大事なのは記事。
今後も価値のある情報発信をして行けるように頑張ります!
おまけ|これからブログを始めようと思っている方へ。
この記事のようにたくさん画像を使っても重たくならないサーバーとして以下をオススメします😃
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】
タチ子のブログもConoHa WING+WordPressです。興味のある方はぜひ~

引き続きよろしくおねがいします!
I hope you will have a good life !!
あなたの人生がより良い人生となりますように…♡