
ぼくブログを初めてみたんですが記事書くの難しくて。まとまりのない文章になっちゃうんです…
という人に読んでほしい記事です。
納得行かなくて半日かけて構成し直しとかザラ…
用意したアイキャッチ画像の修正まで必要になっちゃったり…!

大丈夫!その悩み解決できます!
かく言うタチ子もその一人でしたが、この記事に紹介する方法で下書き~アップまでを体感半分くらい短縮できましたので、タチ子流ブログ・文章の作成術をまとめました。

元々が時間かかりすぎてたんだけど…w
ビジネスシーンでのプレゼン資料のまとめなどにも応用が効く内容ですので、ぜひご活用くださいね。
迷走の根本原因はフレームワークが用意できていないこと
迷走してしまう原因を考えた時思ったんです。
「全体感がフワッとしていてなんとなくしか見えていない」
要はフレームワークがないことが問題でした。
温泉に行きたくても地図なきゃたどり着けないですよね。
なのでフレームワークを先に整えます。
今回はフレームワークづくり、文字数カウント、文章精査の3段階に分けて以下のツールを使います。
お手元にあるやつで、全部無料版でやっちゃいましょう。
※似たようなことができれば、2,3は何でもいいので、お好みのツールを使いましょう。

Evernoteとかなら両方互換できるかもね。
ではさっそくまいります!
マインドマップでフレームワークを可視化
まずは見出しレベルの洗い出しを行い、記事の全体感と順番精査を行います。
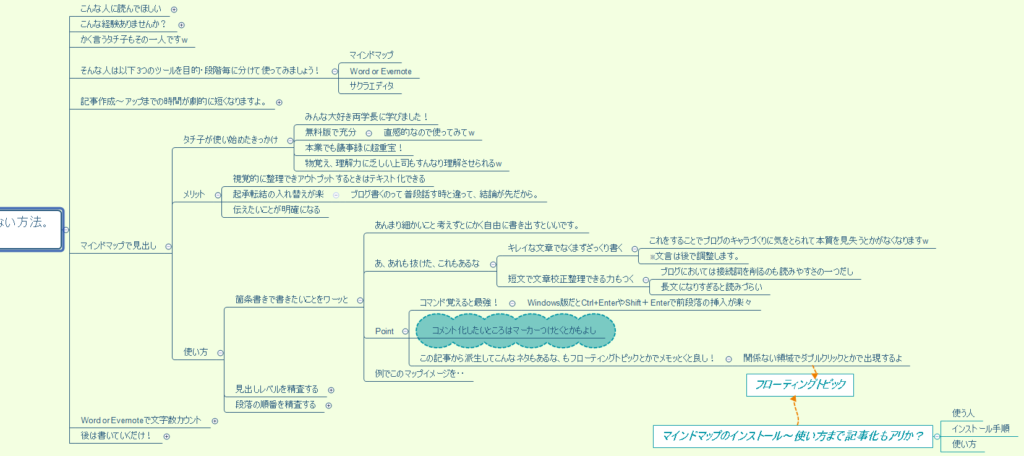
実際タチ子がこの記事を書くのに作ったマインドマップはこちらです。
※細かいので詳細まで見ていただく必要はありません。必要なところはまた後で画像載せるので、あくまで参考イメージとして御覧ください。


なんか難しそうですね…!

ぜ~んぜん直感的だよー!
パワポとかワードプレス使えてる人だったら余裕で使えるよ!
マインドマップを取り入れるメリット
- 視覚的に整理できアウトプット時はテキスト化できる
- 起承転結の入れ替えがラク
- 伝えたいことを完結に表現できる
ブログ記事の内容はいかに冒頭で読者さんを引き込めるか、流れが重要になってきます。
最初にその形を整えてしまいます。
また長文になりすぎると読みづらいです。
マインドマップを使うことで短文で文章校正整理できる力が身につきますよ。
作り方を見ていきましょう。
事前準備|マインドマップをインストールしよう
マインドマップ でぐぐっていい感じのツールをインストールしましょう。
操作性は大きく変わらないので、お気に入りのツールどれでも大丈夫です。
Windows/Macなどご自身の環境によって使いやすいものを選んでくださいね。
選ぶツールはいづれも無料版で充分かと思います。
ちなみにタチ子が使ってるのは「XMind」です。
タチ子が使い始めたきっかけとなったかの有名な両学長は「MindMeister」を使っているそうです。
準備ができたら早速フレームワークづくりです。
マインドマップを使ったブログ下書きの方法
STEP1|箇条書きで書きたいことをワーッと書き出す
あんまり細かいこと考えずとにかく自由に書き出しましょう。
あ、あれも抜けた、これもあるなって感じで。
キレイな文章でなくまずざっくり、箇条書き程度に書くよう意識してみましょう。※文言は後で調整します。
ブログのキャラづくりに気をとられて本質を見失うw(あるある)とかがなくなりますよ!
以下いくつかPointです。
STEP2|見出しレベルを精査する
マインドマップのいいところは、段落の強弱が視覚的に整理できるところです。
ワードプレス上のいわゆるH2,H3の粒度で文章構成を予め整理できます。

文章が壮大な宇宙のように拡がっていくことを防げますw
書いたコメントをドラッグ&ドロップやキリトリ→ペーストして、粒度を意識した並び替えをしてみましょう。
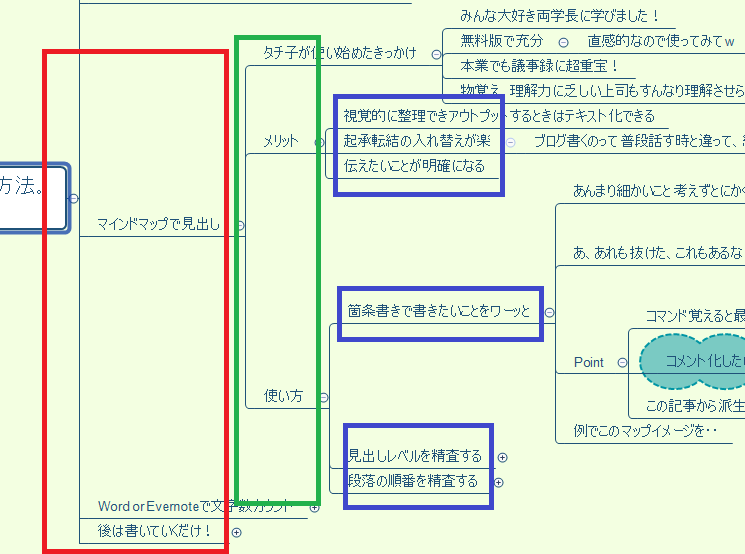
こんな感じですかね~。

赤がH2、緑がH3、青がH4 or ボックスにするかなーなど、記事化したときの書式をイメージしながらできるとスムーズかと思います。
STEP3|段落の順番を精査しよう
なんとなく記事の全体間や粒度が精査できたらざっと読み返してみて記事の流れを確認しましょう。
ブログやプレゼンの構成は物語とは異なる流れで構成されます。
問題提起&結論→理由→詳細→結論
頭ではわかっているのものの、普段の「起承転結」と混ざったりして混乱します。
詳細に書き込む前に流れを整理できると執筆活動がスムーズに進みますよ。
これでフレームワークの完成です!

なるほど~!サクサクできた!
Wordで文字数をカウントしボリュームを調整しよう
大枠が出せたら一旦この段階での文字数をカウントします。
途中で文字数をカウントする目的
文字数が全てではないですが、SEOの観点からもひと記事のボリュームは3,000文字を目安に置くと良いとよく聞きます。
- 物足りないボリュームになっていないか
- ボリュームのありすぎる文になっていないか
ここを途中で確認しつつ、このあと装飾していく文章のイメージをつけます。
Wordでの文字数カウント方法
書いたマインドマップのH1にあたるところを選択してCtrl+Cします(Windowsの場合)。
WordにCtrl+Vで簡単にテキスト化できます。
※PCにWordが入っていない人はEvernoteの機能を使ってもいいかもですね。
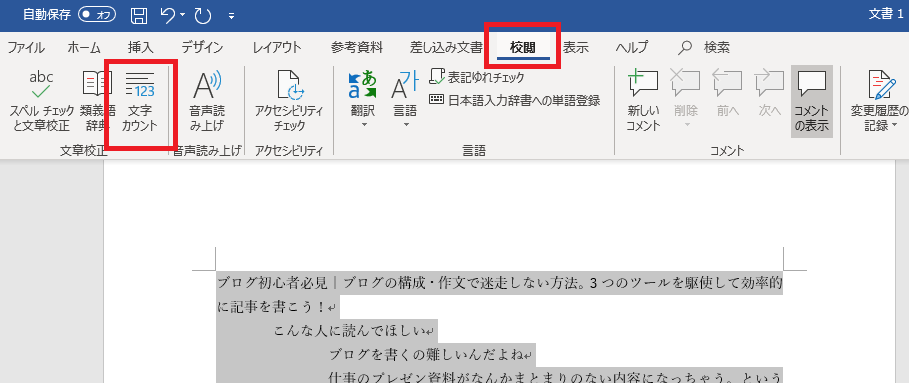
次に「校閲」→「文字数カウント」で文字数が確認できます。
ここをこう。ぺっと。

文章装飾・書式を整えて個性をトッピングしよう
後は書いていくだけ!
文章の繋がりや主語述語、ですますなどを整えましょう。
これは正直普通のメモツールでもなんでもいいですが。

タチ子は無料でインストールできるサクラエディタを使ってます!
- 正規表現でタブとか改行とかの検索・一括置換などが超楽
- ※わからない人は聞き流してくれて大丈夫です。
- ※わからない人は聞き流してくれて大丈夫です。
- 文章の折り返し位置の変更やフォントサイズ変更等ウィンドウ上での表示調整が楽
- スマホで見たときの見栄えを意識してライティングできたりします。
- スマホで見たときの見栄えを意識してライティングできたりします。
- ローカル環境で操作するメモファイルなのでもちろん重くない
段落の改行をして体裁を整えたら下書きが完成です!
全体選択&コピペしてWordPressに貼りましょう。
最後に見出しやリスト表示・吹き出しなど書式反映して記事の完成です!

お疲れさまでした!
まとめ
ブログや仕事のプレゼン資料を効率的に作るなら、マインドマップでフレームワークを用意してから取り掛かるのがおすすめです!

これでボクもブログ記事増やせそうです!

うんうん、一緒にがんばろ~♪
ここまで読んでいただいてありがとうございました!
I hope you will have a good life !!
あなたの人生がより良い人生となりますように;D





こんな感じですね~